第五章 CSS3 盒子模型全面掌握
A.盒子模型
1.了解盒子概念与基本使用
html
<style>
a {
display: inline-block;
border: solid 1px #ddd;
text-align: center;
padding: 10px 20px;
margin-right: 30px;
}
</style>
<a href="">MYSQL</a>
<a href="">LINUX</a>
<a href="">PHP</a>B.外边距
2.元素居中定义与外距定义细节
Terms:margin: 0 auto
html
<!-- 居中设置 -->
<style>
article {
border: solid 1px red;
}
h2,
h3 {
border: solid 10px #ddd;
}
h2 {
width: 300px;
margin-left: 200px;
margin-right: 200px;
}
h3 {
width: 500px;
margin-left: auto;
margin-right: auto;
}
</style>
<article>
<h2>houdunren.com</h2>
<h3>hdcms.com</h3>
</article>3.边距合并与负值使用
Terms:margin-left: -10px
- 负值设置时,会往相反方向生长
html
<!-- 负值设置 -->
<style>
main {
border: solid 1px red;
width: 300px;
margin: 0 auto;
}
h2 {
border: solid 2px green;
margin-left: -50px;
margin-right: -50px;
text-align: center;
}
</style>
<main>
<h2>houdunren.com</h2>
</main>- 相邻元素的纵向外边距会进行合并,
- 如第一个盒子 margin-bottom 是 20px,第二个盒子 margin-top 是 30px,则他们的间距是 30px
html
<!-- 边距合并 -->
<style>
h2 {
border: solid 2px green;
margin-bottom: 20px;
}
h3 {
border: solid 2px green;
height: 20px;
}
</style>
<h2>houdunren.com</h2>
<h2>hdcms.com</h2>
<h3></h3>C.内边距
4.尺寸限制与内边距使用方法
Terms:box-sizing:border-box;padding
- 宽度与高度包括内边距与边框。
html
<style>
h2 {
border: solid 10px #ddd;
height: 60px;
width: 200px;
padding: 50px;
box-sizing: border-box;
}
</style>
<h2>houdunren.com</h2>D.边框设计
5.元素边框的使用规范 border
Terms:border-style,border-width,border-top-style,border-right-style,border-bottom-style,border-left-style,border-style
| 类型 | 描述 |
|---|---|
| none | 定义无边框。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
css
h2 {
border: solid 5px red;
}5.1 单独设置一边样式
| 规则 | 说明 |
|---|---|
| border-top-style | 顶边 |
| border-right-style | 右边 |
| border-bottom-style | 下边 |
| border-left-style | 左边 |
| border-style | 四边 |
5.2 边框宽度
| 规则 | 说明 |
|---|---|
| border-top-width | 顶边 |
| border-right-width | 右边 |
| border-bottom-width | 下边 |
| border-left-width | 左边 |
| border-width | 四边 |
5.3 边框颜色
| 规则 | 说明 |
|---|---|
| border-top-color | 顶边 |
| border-right-color | 右边 |
| border-bottom-color | 下边 |
| border-left-color | 左边 |
| border-color | 四边 |
5.4 简写规则
| 规则 | 说明 |
|---|---|
| border-top | 顶边 |
| border-right | 右边 |
| border-bottom | 下边 |
| border-left | 左边 |
| border | 四边 |
6.圆角控制详细使用 border-radius
- 使用 border-radius 规则设置圆角,可以使用 px | % 等单位。也支持四个边分别设置。
| 选项 | 说明 |
|---|---|
| border-top-left-radius | 上左 |
| border-top-right-radius | 上右 |
| border-bottom-left-radius | 下左 |
| border-bottom-right-radius | 下右 |
css
h2 {
border-radius: 10px;
border: solid 2px red;
}- 通过边框绘制圆
css
div {
width: 100px;
height: 100px;
border: solid 3px red;
border-radius: 50%;
}- 定义不同边
css
border-radius: 10px 30px 50px 100px;- 行元素绘制圆角
css
em {
border-radius: 50%;
border-bottom: solid 2px red;
}
E.轮廓线
7.轮廓线使用技巧
Terms:outline:none
元素在获取焦点时产生,并且轮廓线不占用空间。可以使用伪类 :focus 定义样式。
- 轮廓线显示在边框外面
- 轮廓线不影响页面布局
线条样式
| 值 | 描述 |
|---|---|
| none | 默认。定义无轮廓。 |
| dotted | 定义点状的轮廓。 |
| dashed | 定义虚线轮廓。 |
| solid | 定义实线轮廓。 |
| double | 定义双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 定义 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 定义 3D 凸边轮廓。此效果取决于 outline-color 值。 |
css
/* 线条样式 */
outline-style: double;
/* 线宽设置 */
outline-width: 10px;
/* 线条颜色 */
outline-color: red;
/* 组合定义 */
outline: red solid 2px;
/* 表单轮廓线 */
input:focus {
outline: none;
}F.DISPLAY
8.元素显示的多种模式控制
- 控制显示隐藏,使用 display 控制元素的显示机制。
Terms:display:none/block/inline/inline-block
| 选项 | 说明 |
|---|---|
| none | 隐藏元素 |
| block | 显示为块元素 |
| inline | 显示为行元素,不能设置宽/高 |
| inline-block | 行级块元素,允许设置宽/高 f |
html
<!-- 行转块元素 -->
<style>
a {
border: solid 1px #ddd;
display: block;
margin-bottom: 5px;
}
</style>
<a href="">houdunren.com</a>
<a href="">houdunren.com</a>
<a href="">houdunren.com</a>html
<!-- 块转行元素 -->
<style>
ul > li {
display: inline;
padding: 5px 10px;
border: solid 1px #ddd;
}
ul > li:hover {
background: green;
color: white;
cursor: pointer;
}
</style>
<ul>
<li>hdcms.com</li>
<li>houdunren.com</li>
<li>hd</li>
</ul>html
<!-- 行级块使用 -->
<style>
a {
display: inline-block;
width: 30%;
height: 50px;
border: solid 1px #ddd;
text-align: center;
line-height: 3em;
}
</style>
<a href="">MYSQL</a>
<a href="">LINUX</a>
<a href="">PHP</a>G.VISIBILITY
9.使用 visibility 控制元素隐藏
Terms:visibility:hidden/opacity
- visibility:hidden;不会失去空间位,与 opacity:0;等价
- 控制元素的显示隐藏,在隐藏后空间位也保留
html
<style>
article {
padding: 30px;
border: solid 2px red;
width: 200px;
}
article div {
width: 100px;
height: 100px;
border: solid 2px red;
padding: 20px;
}
article div:nth-of-type(1) {
visibility: hidden;
}
</style>
<article>
<div></div>
<div></div>
</article>H.溢出控制
10.overflow 溢出隐藏的是使用详解
Terms:overflow,scroll,auto,hidden 隐藏控制
| 选项 | 说明 |
|---|---|
| hidden | 溢出内容隐藏 |
| scroll | 显示滚动条(有些浏览器会一直显示,有些在滚动时显示) |
| auto | 根据内容自动处理滚动条 |
css
/* 溢出隐藏 */
div {
width: 400px;
height: 100px;
border: solid 2px #ddd;
padding: 20px;
overflow: hidden;
}
css
/* 溢出产生滚动条 */
div {
width: 400px;
height: 100px;
border: solid 2px #ddd;
padding: 20px;
overflow: scroll;
}
- 文本溢出
css
/* 单行文本溢出 */
div {
width: 400px;
height: 100px;
border: solid 2px #ddd;
padding: 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
css
/* 多行文本溢出控制 */
div {
width: 200px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
I.尺寸定义
11.尺寸控制的几种方法 max-width,min-width
| 选项 | 说明 |
|---|---|
| width | 宽度 |
| height | 高度 |
| min-width | 最小宽度 |
| min-height | 最小高度 |
| max-width | 最大宽度 |
| max-height | 最大高度 |
| fill-available | 撑满可用的空间 |
| fit-content | 根据内容适应尺寸 |
- 正文中不希望图片太大造成溢出窗口,也不希望太小影响美观,使用以下代码可以做到约束。
html
<!-- min & max -->
<style>
div {
width: 600px;
border: solid 2px #ddd;
padding: 20px;
}
div img {
min-width: 50%;
max-width: 90%;
}
</style>
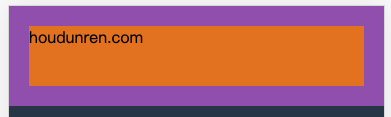
12.fill-available 自动撑满可用空间
Terms:fill-available,vw,vh,-webkit-fill-available
下面是行块元素可以撑满可用空间后的效果。
html
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
background: #2c3e50;
}
main {
background: #9b59b6;
height: 100px;
padding: 20px;
box-sizing: border-box;
}
span {
background: #e67e22;
display: inline-block;
width: -webkit-fill-available;
height: -webkit-fill-available;
}
</style>
</head>
<body>
<main>
<span> houdunren.com </span>
</main>
</body>
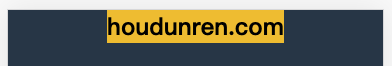
13.fit-content 根据内容自适应尺寸
Terms:width: fit-content
- 下面是根据内容自动适应宽度,让元素居中显示的效果。
css
text-align: center;
width: fit-content;
margin: auto;html
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
background: #2c3e50;
}
h2 {
text-align: center;
background: #f1c40f;
width: fit-content;
margin: auto;
}
</style>
</head>
<body>
<h2>houdunren.com</h2>
</body>
14.max-content&min-content 盒子根据内容尺寸自适应
Terms:width:max-content,min-content
html
<!-- 使用min-content 将容器尺寸按最小元素宽度设置。 -->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
background: #2c3e50;
}
main {
width: min-content;
margin: auto;
}
div {
margin-bottom: 20px;
background: #f1c40f;
word-break: break-all;
padding: 10px;
}
div:nth-child(1) {
width: 100px;
}
</style>
</head>
<body>
<main>
<div>houdunren.com</div>
<div>hdcms.com</div>
</main>
</body>html
<!-- 容器尺寸按子元素最大宽度设置。 -->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
background: #2c3e50;
}
main {
width: max-content;
margin: auto;
}
div {
margin-bottom: 20px;
background: #f1c40f;
word-break: break-all;
padding: 10px;
}
</style>
</head>
<body>
<main>
<div>在线视频教程学习网站。houdunren.com</div>
<div>hdcms.com</div>
</main>
</body>