第四章带你玩转 CSS3 文本
A.文本基础
1.字体使用没这么简单
Terms:
font-family,@font-face
css
body {
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans,
Droid Sans, Helvetica Neue, sans-serif;
}css
@font-face {
font-family: "houdunren";
src: url("SourceHanSansSC-Light.otf") format("opentype"), url("SourceHanSansSC-Heavy.otf") format("opentype");
}
span {
font-family: "houdunren";
}| 字体 | 格式 |
|---|---|
| .otf | opentype |
| .woff | woff |
| .ttf | truetype |
| .eot | Embedded-opentype |
2.字重与字号使用方法
Terms:
font-weight,字重,font-size,字号
- 字重指字的粗细定义。取值范围
normal | bold | bolder | lighter | 100 ~900。 - 400 对应
normal,700 对应bold,一般情况下使用 bold 或 normal 较多。
html
<style>
span {
font-weight: bold;
}
strong:last-child {
font-weight: normal;
}
</style>
<span>houdunren.com</span>
<strong>hdcms.com</strong>- 字号用于控制字符的显示大小,包括
xx-small | x-small | small | medium | large | x-large | xx-large - 百分数是子元素相对于父元素的大小,em 单位等同于百分数单位
3.颜色与行高的声明
Terms:color,font-height
- 字符串颜色 可以使用如
red | green等字符颜色声明color:red;- 使用十六进制网页颜色
color:#ddffde如果颜色字符相同如#dddddd可以简写为#ddd - 使用 RGB 颜色
color:rgb(38, 149, 162); - 透明颜色 透明色从
0~1间,表示从透明到不透明color:rgba(38, 149, 162,.2);
- 使用十六进制网页颜色
css
div {
line-height: 2em;
}4.组合定义与倾斜风格
Terms:font-style:italic,font
- 必须有字体规则
- 必须有字符大小规则
html
<style>
span {
font: bold italic 20px/1.5 "Courier New", Courier, monospace;
}
</style>
<span>houdunren.com</span>B.文本样式
5.字符大小写转换几种方法
Terms:
font-variant,text-transform
html
<style>
span {
font-variant: small-caps;
}
</style>
<span>houdunren.com</span>html
<style>
h2 {
/* 首字母大小 */
text-transform: capitalize;
/* 全部大小 */
text-transform: uppercase;
/* 全部小写 */
text-transform: lowercase;
}
</style>6.文本线条的控制技巧
Terms:text-decoration,underline,overline,none,line-through
html
<style>
a {
text-decoration: none;
}
span.underline {
text-decoration: underline;
}
span.through {
text-decoration: line-through;
}
span.overline {
text-decoration: overline;
}
</style>
<a href=""> houdunren.com</a>
<hr />
<span class="underline"> 下划线</span>
<hr />
<span class="through"> 删除线</span>
<hr />
<span class="overline"> 上划线</span>;7.文本阴影处理方法
Terms:
text-shadow
- 参数顺序为:颜色,水平偏移,垂直偏移,模糊度。

html
<style>
h2 {
text-shadow: rgba(13, 6, 89, 0.8) 3px 3px 5px;
}
</style>
<h2>houdunren.com</h2>8.文本溢出与看空白处理技巧
Terms:white-space,overflow,text-overflow,ellipsis,-webkit-box,table-layout
| 选项 | 说明 |
|---|---|
| pre | 保留文本中的所有空白,类似使用 pre 标签 |
| nowrap | 禁止文本换行 |
| pre-wrap | 保留空白,保留换行符 |
| pre-line | 空白合并,保留换行符 |
html
<style>
h2 {
white-space: pre;
width: 100px;
border: solid 1px #ddd;
}
</style>
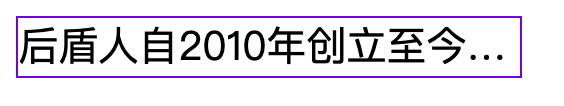
<h2>hou dunren .com</h2>html
<!-- 单行文本 -->
<style>
div {
width: 200px;
border: solid 1px blueviolet;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div>
hd自2010年创立至今,免费发布了大量高质量视频教程,视频在优酷、土豆、酷六等视频网站均有收录,很多技术爱好者受益其中。除了免费视频外,hd还为大家提供了面授班、远程班、公益公开课、VIP系列课程等众多形式的学习途径。hd有一群认真执着的老师,他们一心为同学着想,将真正的知识传授给大家是hd永远不变的追求。
</div>
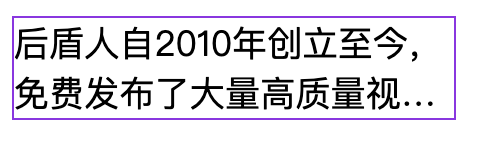
html
<!-- 多行文本 -->
<style>
div {
width: 200px;
border: solid 1px blueviolet;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<div>
hd自2010年创立至今,免费发布了大量高质量视频教程,视频在优酷、土豆、酷六等视频网站均有收录,很多技术爱好者受益其中。除了免费视频外,hd还为大家提供了面授班、远程班、公益公开课、VIP系列课程等众多形式的学习途径。hd有一群认真执着的老师,他们一心为同学着想,将真正的知识传授给大家是hd永远不变的追求。
</div>
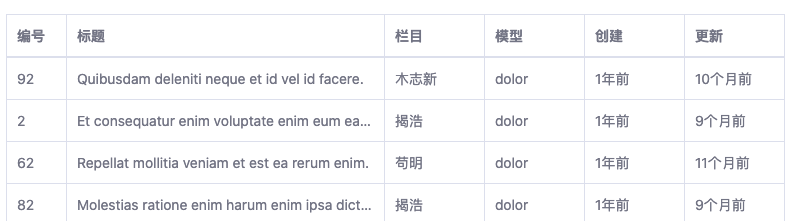
html
<!-- 表格文本溢出 -->
<style>
table {
table-layout: fixed;
}
table tbody tr td {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
C.段落控制
9.文本对齐与缩进操作
Terms:text-indent,text-align,vertical-align
9.1 文本缩进
Terms: text-indent
- 控制元素部的文本、图片进行缩进操作
html
<style>
p {
text-indent: 2em;
}
</style>
<p>
hd自2010年创立至今,免费发布了大量高质量视频教程,视频在优酷、土豆、酷六等视频网站均有收录,很多技术爱好者受益其中。除了免费视频外,hd还为大家提供了面授班、远程班、公益公开课、VIP系列课程等众多形式的学习途径。hd有一群认真执着的老师,他们一心为同学着想,将真正的知识传授给大家是hd永远不变的追求。
</p>9.2 水平对齐
Terms: text-align:center
- 使用
left|right|center对文本进行对齐操作
html
<style>
h2 {
text-align: center;
}
</style>
<h2>houdunren.com</h2>-为了让段落内容看得舒服,需要设置合适的行高
html
<style>
p {
text-indent: 2em;
line-height: 2em;
}
</style>
<p>
hd自2010年创立至今,免费发布了大量高质量视频教程,视频在优酷、土豆、酷六等视频网站均有收录,很多技术爱好者受益其中。除了免费视频外,hd还为大家提供了面授班、远程班、公益公开课、VIP系列课程等众多形式的学习途径。hd有一群认真执着的老师,他们一心为同学着想,将真正的知识传授给大家是hd永远不变的追求。
</p>9.3 垂直对齐
使用 vertical-align 用于定义内容的垂直对齐风格,包括middle | baseline | sub | super 等。
html
<!-- 图像在段落中居中对齐 -->
<style>
img {
height: 50px;
width: 50px;
vertical-align: middle;
}
</style>
<p>
<img
src="houdunren.jpg"
/>hd自2010年创立至今,免费发布了大量高质量视频教程,视频在优酷、土豆、酷六等视频网站均有收录,很多技术爱好者受益其中。除了免费视频外,hd还为大家提供了面授班、远程班、公益公开课、VIP系列课程等众多形式的学习途径。hd有一群认真执着的老师,他们一心为同学着想,将真正的知识传授给大家是hd永远不变的追求。
</p>bottom | top相对于行框底部或顶部对齐。
html
<!-- 顶部与底部对齐 -->
<style>
h2 > span {
vertical-align: bottom;
font-size: 12px;
}
</style>
<h2>houdunren.com <span>hdcms</span></h2>可以使用具体数值设置对齐的位置。
css
/* 使用单位对齐 */
h2 > span {
vertical-align: -20px;
font-size: 12px;
}10.排版模式使用
Terms: letter-spacing,word-spacing,writing-mode
-使用 word-spacing 与 letter-spacing 控制单词与字符间距。
css
/* 单词与字符间距 */
h2 {
word-spacing: 2em;
letter-spacing: 3em;
}- writing-mode:vertical-rl
| 模式 | 说明 |
|---|---|
| horizontal-tb | 水平方向自上而下的书写方式 |
| vertical-rl | 垂直方向自右而左的书写方式 |
| vertical-lr | 垂直方向内内容从上到下,水平方向从左到右 |
html
<style>
div {
height: 200px;
border: solid 1px #ddd;
writing-mode: vertical-rl;
}
</style>
<div>
hd自2010年创立至今,免费发布了大量高质量视频教程,视频在优酷、土豆、酷六等视频网站均有收录,很多技术爱好者受益其中。除了免费视频外,hd还为大家提供了面授班、远程班、公益公开课、VIP系列课程等众多形式的学习途径。hd有一群认真执着的老师,他们一心为同学着想,将真正的知识传授给大家是hd永远不变的追求。
</div>